こんにちは。ユイリ(@kodure_yuilish)です。
先日書いた「初心者が1から会社のWebサイトを作る その1」の続きです。
正確に言いますと、前回の記事の続きというよりは、
参考にさせて頂いたサイト様の個人的なリンク集になっています。
ここに貼らせていただいたすべてのサイト様に感謝しております。
ありがとうございました!!
色について
おすすめのテキストリンク色

おすすめのテキストリンク色について考察。Googleなど大手サイトが使用するカラーコード一覧 - ハミダシモノ
Webサイトやブログを運営していると、様々な疑問が生まれると思います。 そんな数多くの疑問の中から、他ページに...
RGBAとは

オンラインカジノ【おすすめ厳選ランキング10選】|2025年6月
優雅堂、ベラジョンカジノ、ミスティーノ、カジ旅、ラッキーブロックなど、合法かつ安全な一押しオンラインカジノを選りすぐってご紹介。
フォントについて
グーグルフォントの使用方法

コーディング初心者でも簡単にできるWebフォント「Google Fonts」の使い方と注意点
今回はコーディング初心者でも簡単に実装できるWebフォント「Google Fonts」の使い方と注意点をご紹介…
スマホで読みやすいフォントサイズ

【検証】スマートフォンで読み易いfont-sizeとは? | SEO対策なら株式会社ペコプラ
フォントサイズと行間は、ユーザーにコンテンツをストレスなく読んでもらう為の重要な要素のひとつです。モバイルフレンドリーの重要性がますます高くなっていくなか、改めてスマートフォンで読み易いfont-sizeは何か?行間は?検証を行いました。
FontAwesomeの使い方

【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法まで丁寧に解説します。
見出しについて
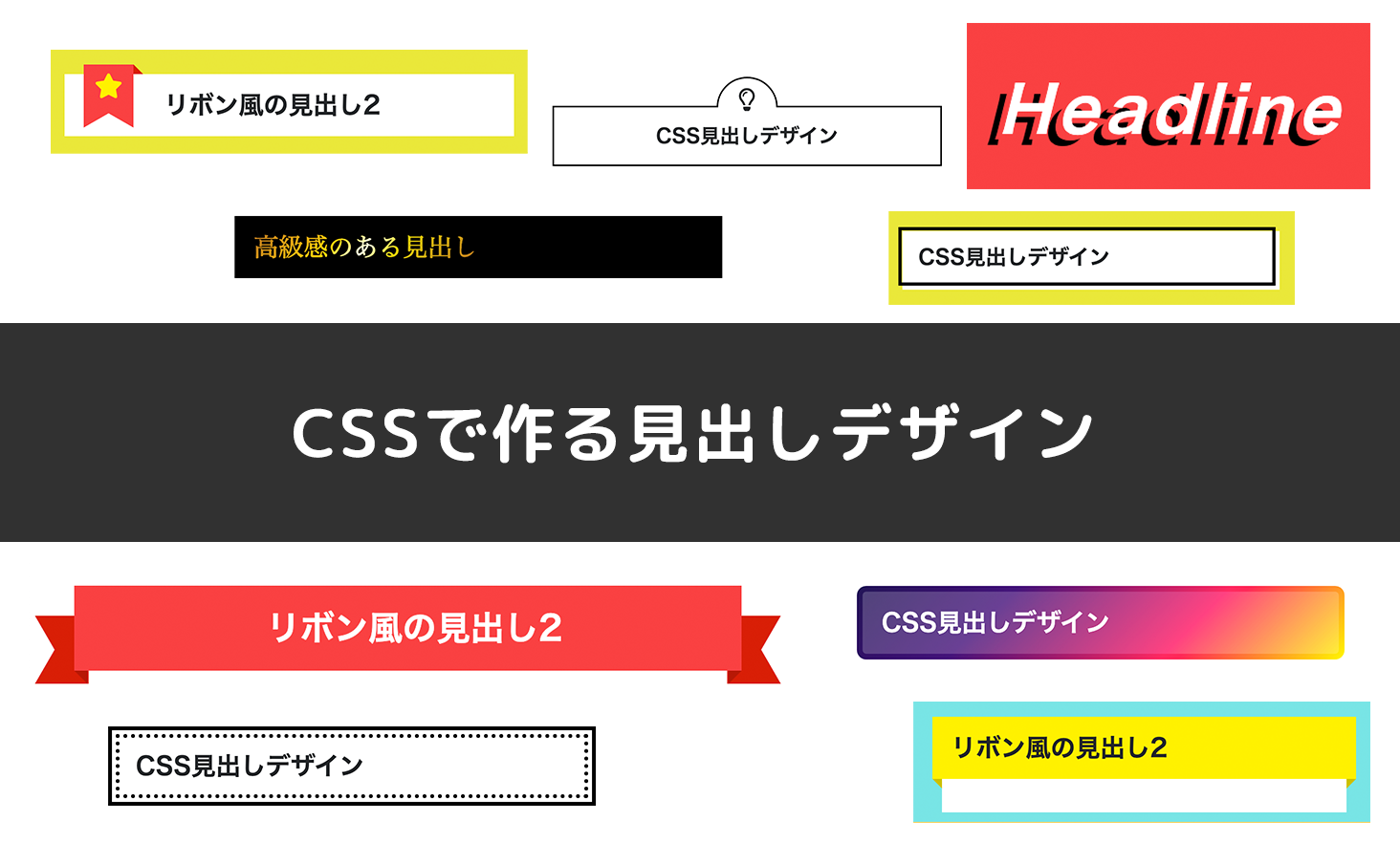
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!

CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
今回はCSSのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてCSSのみで実現しているものになりまります。コピペしてそのまま使用していただいて...
ヘッダーについて
レスポンシブデザインのヘッダー
https://rico-notes.com/programming/html/header-responsive/
ヘッダーの分だけ下げるには

WEBブログ | ヘッダーを『position:fixed;』指定時にヘッダーの高さ分だけコンテンツを下げる | RunLand(ランランド)株式会社
ヘッダーを『position:fixed;』指定時にヘッダーの高さ分だけコンテンツを下げる | RunLandは全国対応の「下請け・外注」専門のWEB制作会社です。外注パートナーをお探しなら、是非ご相談下さい。
レスポンシブテーブルや囲み枠について
【CSS】コピペでOK。レスポンシブな「table」を作る
【CSS】コピペでOK。レスポンシブな「table」を作る - Web担当屋 ブログ
コピペ可!CSSだけでレスポンシブテーブルをつくろう

コピペ可!CSSだけでレスポンシブテーブルをつくろう
こんにちは工藤です。 今回はレスポンシブのテーブルの組み方の1例をご紹介します。 PC表示の時はこんな感じです。 目次1 PC表示の時2 スマートフォン表示の時3 ソースコード4 ポイント5 YoutubeChannelのご紹介 PC表示の
600pxまでは2列表示にして、599px以下になると1列表示に
Just a moment...
シンプルな囲み枠

【CSS】シンプルな囲み枠(ボックス)コピペですぐ使える
飾り枠を使って文中や文末に関連記事・まとめ記事、Pickupなど、さり気なく目立たせたい!シンプルで無難な囲み枠・囲い枠(ボックス)を紹介します。CSS・HTMLをコピペでOK!色や太さをお好みでカスタマイズして使って下さいね。新作『黒板風...
会社が創業何年目か自動更新したい

HTMLにて生年月日から自動で年齢を読み込む方法てあるでしょうか?例えばwikipediaとか見ると年齢が書いてあるのですが... - Yahoo!知恵袋
HTMLにて生年月日から自動で年齢を読み込む方法てあるでしょうか?例えばwikipediaとか見ると年齢が書いてあるのですがああいうかんじにするにはどうすればいいでしょうか? (もしかして毎年書き換えているのでしょうか?) JavaScri...
スマホのときだけTEL番号をタップできるようにしたい

HTMLの< a href="tel:" >でリンクをタップして電話を発信させる方法
HTMLのを使用してリンクをタップしたら電話番号を発信する方法を解説します。 ハイフンの有無や国際電話での書き方やスマホでのみ電話番号発信を有効にする方法、...
メールフォームの作り方

【PHP入門】メールフォームを作成する方法をわかりやすく解説! | 侍エンジニアブログ
この記事では「 【PHP入門】メールフォームを作成する方法をわかりやすく解説! 」について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読...
Googlemapの埋め込み方法

Googleマップをホームページに埋め込む方法【ルート表示付】 - たぶろぐ
Googleマップをホームページに埋め込む方法【ルート表示付】を解説しています。ホームページやブログにGoogleマップを埋め込むことができたら便利ですよね。この記事では、初めての方でもできるよう、80枚の画像を使用して分かりやすく説明して...
Q&Aページのテンプレート
dlタグを使ってQ&Aを作ってみる | コトダマウェブ
ホームページを作成していると「よくある質問」的なページを作ることがあります。これまで、何度か作って来たのですが、いい加減テンプレート化しておこうと思いましたので、ここで共有させていただきます。
以上、参考にさせて頂いたサイト様でした。ありがとうございました!!
私も有益な記事を書けるように頑張ります。
ユイリでした。




コメント