こんにちは。ユイリ(@kodure_yuilish)です。
息子を育てながら、義実家(小企業)で事務をしています。
この度、私が会社のWebサイトを1から作ることになりました!!
***
現段階での私のスキルは…
・中高生時代(約15年前)、メモ帳にHTMLを打ち込みWebサイトを作成していた
・その後はレンタルブログに移行→最近Wordpressに移行
という程度。15年前のWebサイトって、今とだいぶ違いますよね…。
しかも当時はスマホがなかった!!
あの頃作ったWebサイトを今スマホで読み込むと酷いことになります…。
とはいえ一応HTMLをかじったことがあるということで、
記事タイトルを「0から」ではなく「1から」にしてみましたが(笑)
***
このような状況の私が、会社のWebサイトを作り上げるまでを、
随時記録してみようと思っています。
とりあえずこの記事は「その1」として、制作の流れを知って、
制作の方針を固めるところまで。
もし同じような立場の方がここに辿り着いたときに参考になれば幸いです。
(私より初心者の方には序盤が飛ばされた記事に、私より経験のある方には物足りない記事に思われるかもしれませんが…
同じくらいのレベルで同じように始められる方もどこかにはいらっしゃるはずと信じて更新してみます!)
Webサイトができるまでの流れ
まずはじめに、Webサイトができるまでの流れを把握することに。
1、ページを制作
2、サーバーとドメインを用意する
3、制作したページを用意したサーバーにUP
というのがおおよその流れです。では早速順にやっていきます!
ページを制作
まず、ページをどう作るか?を調べました。簡単にいうと、
1、どういうサイトにするかを決める
2、サイトマップを作る
3、デザインを決める
4、コーディング(※HTMLタグなどで記述)する
という流れのようです。さらにこれをひとつずつ見ていきます。
どういうサイトにするかを決める
私の場合は、会社のWebサイトなので…
Webサイトをきっかけに売上を伸ばしたい。人材を獲得したい。というのが主目的。
そのためには…
会社自体の紹介や、商品やサービスの紹介をしよう。求人情報を載せよう。
問い合わせフォームを作り、そこから注文や求人応募ができるようにしよう。
ということなどが思い浮かびます。
主婦なのか、若者なのか…など、ターゲットユーザーも考えておきました。
サイトマップを決める
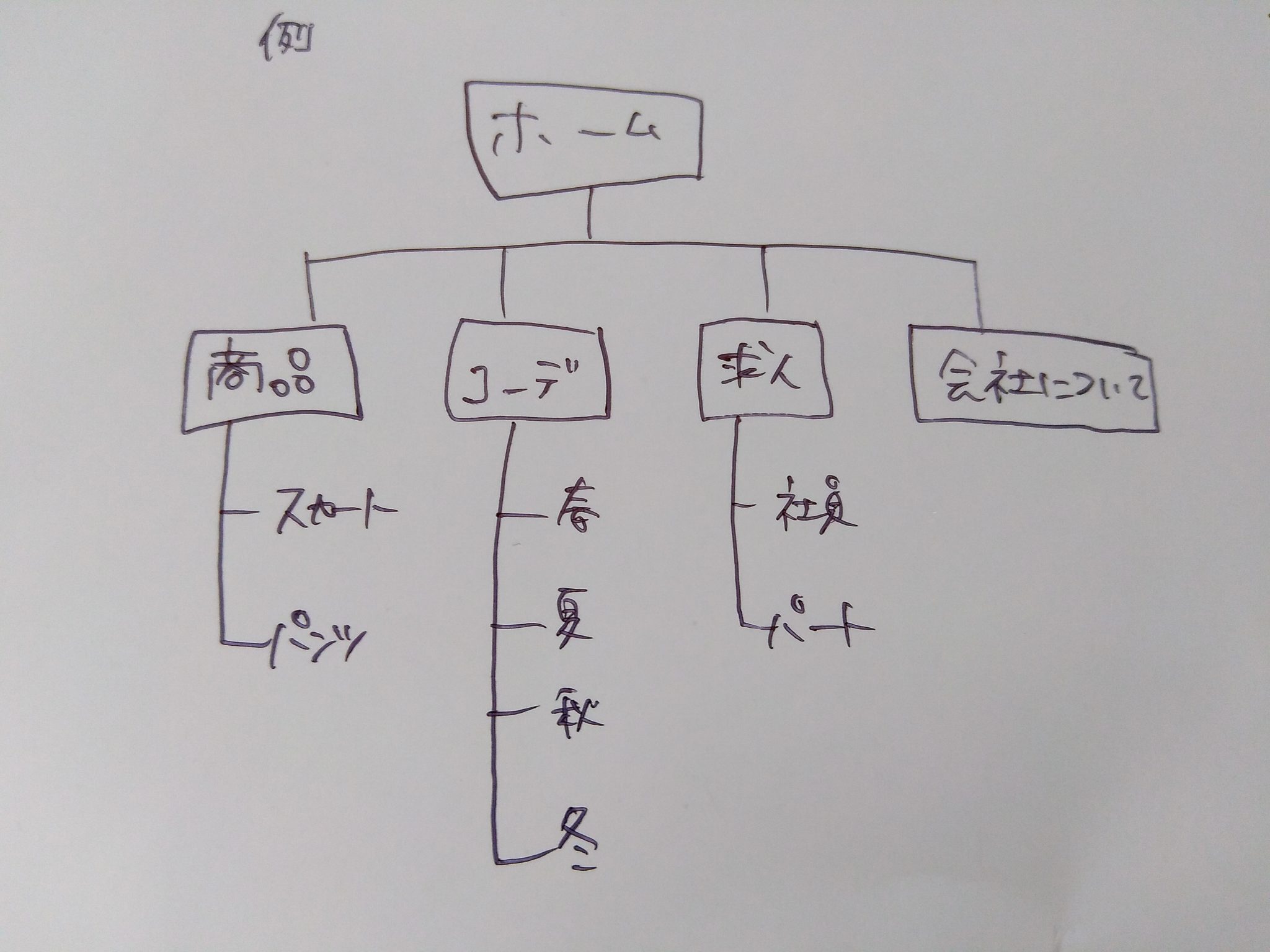
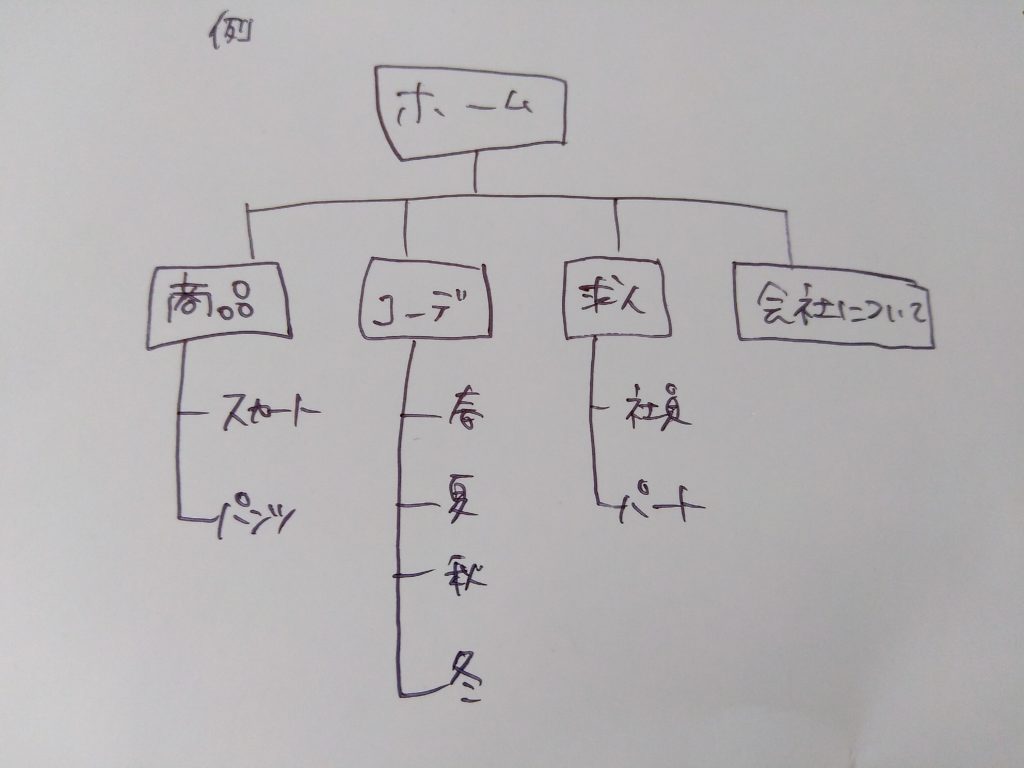
次にサイトマップを考えます。サイトマップとは、サイトの構成図のこと。
もしお洋服を販売するお店のサイトだったら…
まずホームページがあって、そこから商品のページやコーディネートのページや求人のページや会社紹介のページに飛べるようにして…
商品ページに入ったらそこからさらにスカートとかパンツとかそれぞれのページに飛べるようにして…
みたいな感じですね。
ここまではそんなに難しくない…かな。問題はここから!
デザインを決める
デザインってどうしたら!?準備するものは!?とここからパニックゾーン突入(笑)
調べてみたところ、
・Web上にUPするのと変わらないものを作る
・それをもとにコーディングする
という流れのよう。要は下書きしてから清書、ってことか。
***
調べたところ、デザインをする際には、
AdobeのillustratorとかPhotoshopとかを使うが主流だったようですが、
最近はAdobeXDというものも注目されているらしい!
XDでデザインを作ると、その段階で実際にリンクを貼れたり何かと便利らしい。
ただし、画像の編集や加工はillustratorやPhotoshopに劣るので、併用がいいとか。
「結局イラレかフォトショ使うなら、どっちかでやろー」というのも一案ですが…
”イラレやフォトショを見てコーディングしようとすると「ここの余白何px?」とかが
わかりにくいが、XDだとすぐわかるのでコーディングが楽”
という話を聞いたので、私はXDを使ってみることにしました!
まぁ純粋に知らないソフト使ってみたいというのもあり(好奇心)。
イラレもフォトショもXDも有料で、
Adobeのコンプリートプランに加入すると月額5000円程度で使えます。
実は私の場合、会社で既に加入しているので問題なしです。
本も買ってみました。私が買いに行った本屋ではXDの本はこれ一択。
ネットで探してみてもあまり種類はありません。新しいソフトですものね。
頻繁にアップデートされるので、Adobeサイトで知識を補った方がいいそう。
「え、じゃあ本いらないね」と判断するのもありかも?ですが…
私は本好きですし、形から入るのも好きなので、買いました(笑)

このサイトも参考になりそうだなと思ったのでリンクを貼っておきます。
***
さて、あと問題なのはデザインのセンスと知識!
検索して色々記事を読みましたが混乱してきたので、
うまくまとめてくれているそうな書籍を探し、それに頼ることにしました。
本屋さんで私が一番いいな~と思ったのがこれ。
選んだ理由は…
・デザインからコーディングまでまとめて載っている
・出版年が比較的最近だった
・「第1位!」の帯がついていた(笑)
要は、自分の知りたいことが載っていそうで、新しそうで、売れている。
いいですよね。この本が古くなってしまう前に知識を自分のものにしたいところ。
コーディングする
15年まえにすこーしHTMLをかじっただけで全く自信がないコーディング。
上述の本を参考に勉強しつつ進めますが、
他にもお勉強に良さそうなものを見つけました。

このサービスは初心者向けに設計されています。そこで 細かいところは大胆にざっくり省き、おおまかな仕組みを理解してもらうこと を目的としています。
すべてのレッスンは3分以内の動画で提供されています。小難しい準備をする必要もないですし、すきま時間を利用してさっと始めることができます。もちろんスマートフォンからも視聴が可能です。
すべての人にプログラミングを身近に感じてもらいたいので、導入となる初級動画のほとんどはすべて無料で閲覧できます!何度でも見放題なので、プログラミングの基礎を固めたい方は是非ご利用ください。
引用:ドットインストール
という素晴らしいサイトです。
企業の研修などでも利用されているらしく、信頼感がありますね。
ひとまず無料でお世話になっていますが、有料プランにも惹かれている…
サーバーとドメインを用意する
サーバーとドメインとはなにか…簡単にいうと、
土地(サーバー)に住所(ドメイン)を紐づけた後に、
土地(サーバー)に家(Webサイト)を建てるイメージ、でしょうか。
サーバーもドメインも無料から有料までいろいろ。
サーバーを選ぶ
無料サーバーは広告が表示されるようなので、会社のサイトを作るなら有料一択。
個人サイトなら、無料でやってみてもいいかもしれませんが…!
***
私の会社のサーバーは、Web制作をしている知り合いおすすめの、
エックスサーバーに。ネット上の色々な記事を見てみても、結構人気のようです。
ちなみにこの個人ブログは少しお値段さげてこちらにしています。
今のところ不満なしです!
ドメインを選ぶ
Webサイト制作において独自でドメインを取得するのはマストではないけれど、
会社のサイトとなれば、独自ドメインを取得して「会社名.co.jp」などの
わかりやすいものにできたほうがいいので、有料一択。
よく聞く有名なのはここですよね。
GMOなのも安心感あります。
検索すると色々なドメインを比較した記事なども出てくるので、
そういうのを参考にしてもいいかもしれませんが、
調べるのめんどくさーい!という場合は、お名前.comでいいかなと。
ちなみにこの個人ブログに関しては、上述の通りサーバーがスターサーバーなので、
ドメインもスタードメインにしてみました。今のところ不満なしです!
制作したページを用意したサーバーにUP
制作したページは、サーバーにUPすると全世界に公開されます。
FTP機能というものを使って転送するのですが、
・サーバーのFTP機能を使う
・FTPソフトを入手しそれを使う
のどちらかみたいですね。
サーバーのFTP機能を使う場合は、契約したサーバにマニュアルページがあるはず。
私はまずそれを参考にやってみて、
不便を感じたらFTPソフトを検討しようと思っています!
あとはやってみよう
という感じで、Webサイト制作の流れを把握し、
制作に使うソフトやサーバー・ドメインを決め、
制作中に頼る書籍やサイトを集めてみましたよ~。
制作の方針が固まった、というところまでです。
あとは実際に制作しながら、この記事の「その2」も書けたらいいな。
と思っていますが、どうなることやら?
以上、ユイリ(@kodure_yuilish)でした。


![Adobe XD UIデザインとプロトタイプ制作の教科書 世界一わかりやすい [ 北村崇 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/8385/9784774198385.jpg?_ex=128x128)


コメント